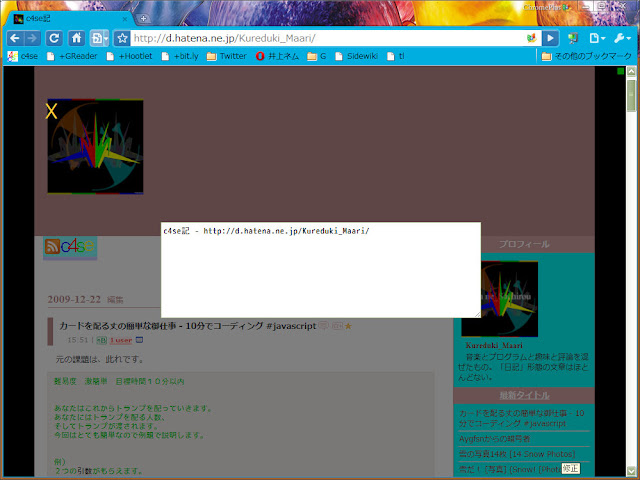
更新 titleを表示するだけかもしれない #js #bookmarklet - c4se記:さっちゃんですよ☆ http://d.hatena.ne.jp/Kureduki_Maari/20101102/1288705532
うざったいpromptや新windowは開きませんが、うざったいオーバーレイが出ます。うざいです。
其れと、IEでは絶対動きません。将来動く時は来るかもしれません。此のbookmarkletの存在自体がギャグなので其所迄対応してないのですが、動く時が来ると好いですね! 私は此んなブックマーク使いませんが。

javascript:(function(){ var _doc=document,f=_doc.createElement('div'),fs=f.style,ww=window.innerWidth,wh=window.innerHeight; f.setAttribute('id','c4se_title_location'); fs.zIndex=(function(){ var a=_doc.querySelectorAll('*'),i=-1,e,z=0,_z; while(e=a[++i]){_z=Number(getComputedStyle(e,null).zIndex);if(_z>z){z=_z}} return z+1; })(); fs.position='fixed'; fs.margin=fs.padding=fs.top=fs.right=fs.bottom=fs.left='0'; fs.width=ww; fs.height=wh; fs.border='none'; fs.background='rgba(0,0,0,0.5)'; f.innerHTML='<textarea style="position:absolute;top:'+(ww/2-250)+'px;left:'+(wh/2-75)+'px;width:500px;height:150px">'+_doc.title+' - '+location.href+'</textarea><a style="position:absolute;top:50px;left:50px;margin:0;padding:0;width:50px;height:50px;font-size:30px;color:#fc3;text-decoration:none" href="javascript:var%20f=document.getElementById(\'c4se_title_location\');f.parentNode.removeChild(f);void(0)">X</a>'; _doc.body.appendChild(f); void(0) })()
bookmarkletの形にした物
javascript:(function(){var%20_d=document,f=_d.createElement('div'),fs=f.style,ww=window.innerWidth,wh=window.innerHeight;f.setAttribute('id','c4se_title_location');fs.zIndex=(function(){var%20a=_d.querySelectorAll('*'),i=-1,e,z=0,_z;while(e=a[++i]){_z=Number(getComputedStyle(e,null).zIndex);if(_z%3Ez){z=_z}}return%20z+1;})();fs.position='fixed';fs.margin=fs.padding=fs.top=fs.right=fs.bottom=fs.left='0';fs.width=ww;fs.height=wh;fs.border='none';fs.background='rgba(0,0,0,0.5)';f.innerHTML='%3Ctextarea%20style="position:absolute;top:'+(ww/2-250)+'px;left:'+(wh/2-75)+'px;width:500px;height:150px"%3E'+_d.title+'%20-%20'+location.href+'%3C/textarea%3E%3Ca%20style="position:absolute;top:50px;left:50px;margin:0;padding:0;width:50px;height:50px;font-size:30px;color:#fc3;text-decoration:none"%20href="javascript:var%20f=document.getElementById(\'c4se_title_location\');f.parentNode.removeChild(f);void(0)"%3EX%3C/a%3E';_d.body.appendChild(f);void(0)})()
tested on "Opera 10.5 pre-alpha", "ChromePlus 1.3.5.0", "Mozilla Firefox 3.5.7", "Safari 4.0.4"